material ui drawer under appbar
Custom styling MUI components can. Im trying to setup the Drawer component so that its clipped under the AppBar component.

Material Ui Drawer Under Appbar Video
The mentioned version of Material-UI is v100-beta38.

. 0 with the width. Im using React Material UI version 431. Persistent navigation drawers can toggle open or closed.
It can transform into a contextual action bar or be used as a navbar. My required is to keep Appbar fixed and drawer should be open and close below the appbar. It can be anchored to the top bottom or sides of the viewport and opened or closed with ease.
To put the Drawer below the AppBar add the following line in your AppBar style. Links to Full Code below. ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move.
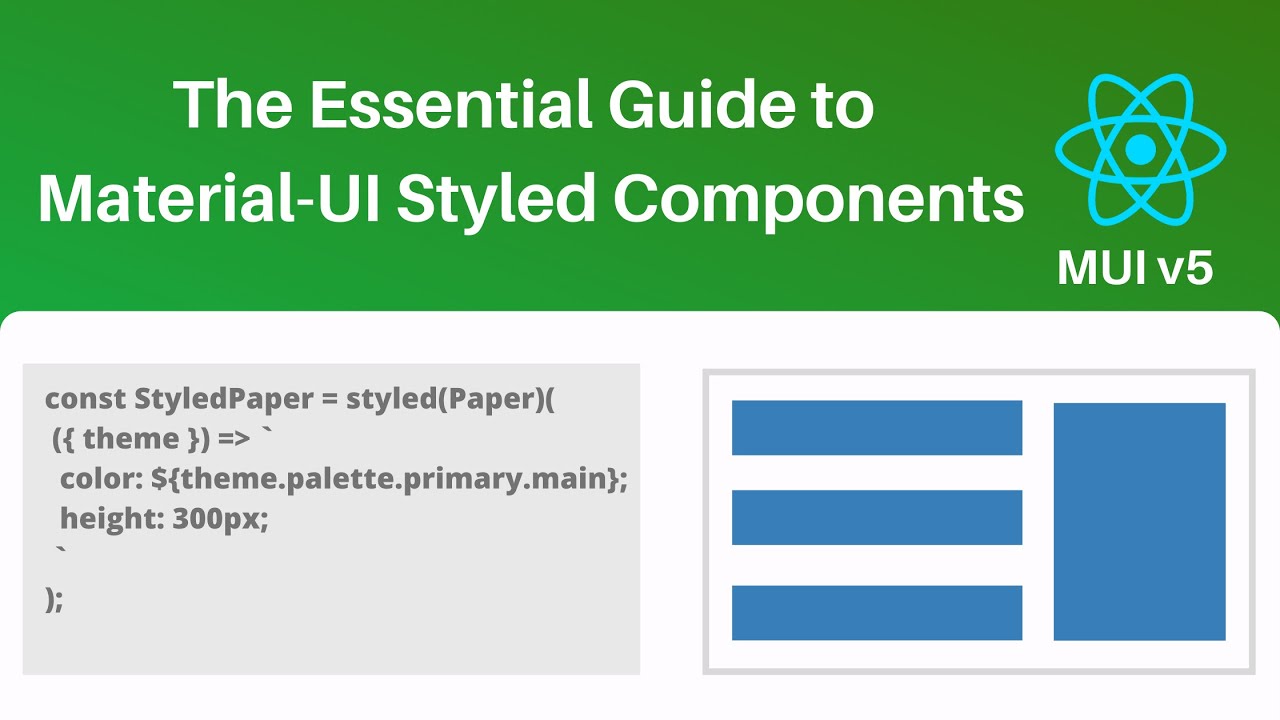
Now we know whether the drawer is open or closed we can just style the content with a margin to take account of it. The Material-UI docs call that a Drawer thats been clipped under the app bar. The AppBar component in Material UI is actually just a Paper component with some special CSS properties.
The behavior is described in the Material specification under the Persistent heading. In your classes of Drawer component in paper. A preconfigured Material-UI Drawer nested under an AppBar and inside a div - GitHub - Jon20111drawer-inside-div.
100 to set this to stretch across the screen. The main idea is that everyone can contribute here so we can have a central repository of informations about Material-UI that we keep up-to-date. For Apps focused on productivity that require balance across the screen it is recommanded to use the Navigation drawer clipped under the app bar httpsmaterialioguidelinespatternsnavigation-drawerhtmlnavigation-drawer-behavior if it can be build with the current components it would be great to add an example.
And then style it accordingly. ThemezIndexdrawer 1. You can use the z-index css property for layering AppBar above the Drawer.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. If you dont want the AppBar moved when the Drawer is opened remove appBarShift style. Timmo Published at Dev.
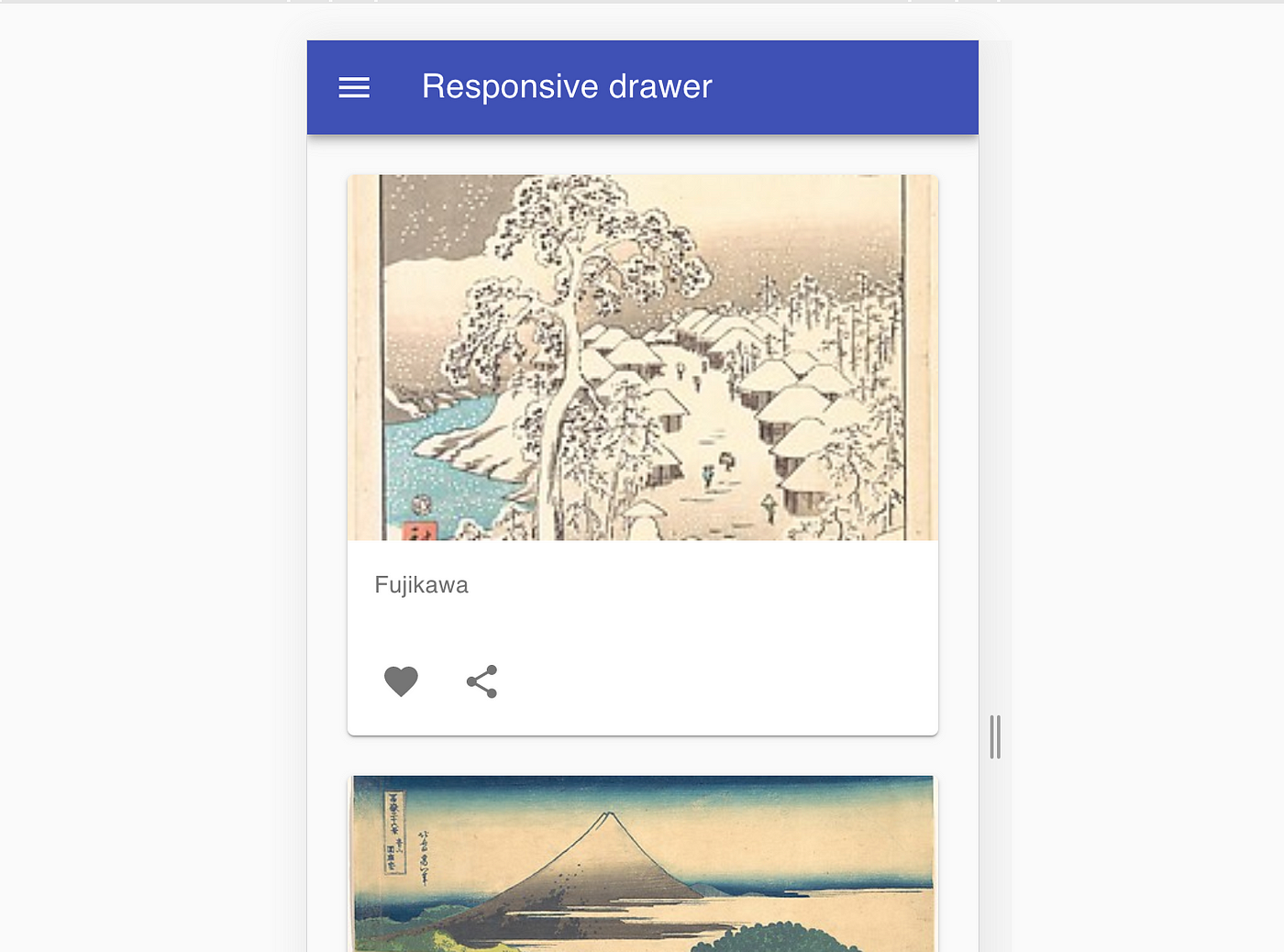
The state of the drawer is remembered from action to action and session to session. How to Customize Material-UI Drawer Width Color Position Under AppBar and More Material-UI Mobile Responsive Drawer. If you dont want the AppBar moved when the Drawer is opened remove appBarShift style.
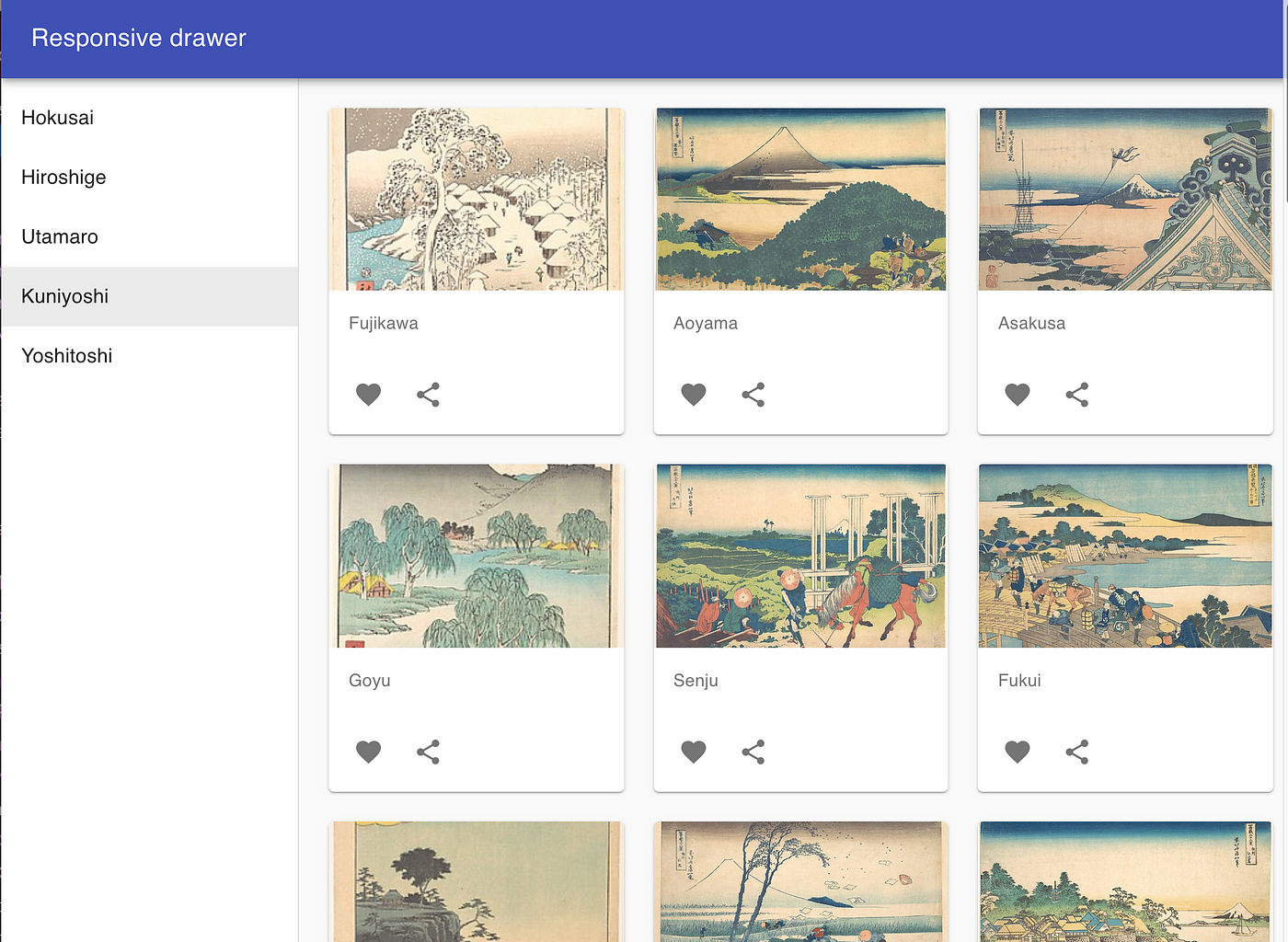
ThemezIndexdrawer 1 add this line to increate appBar z-index it should be static in one placeit shouldnt move. In this React Material-UI Drawer example we will make a mobile responsive Drawer component that is always visible on screen sizes 375px and on smaller screens it opens and closes with the click of a menu icon. Awesome-material-ui - A curated list of Material-UI resources and related projects.
There are a lot of examples online but all of them is written with the AppBar component in a. The top App Bar provides content and actions related to the current screen. The drawer sits on the same surface elevation as the content.
It is closed by default and opens by selecting the menu icon and stays open until closed by the user. Material-UI Drawer Styling Background Color Width and Shadow. This link contains all the code plus additional styling and mobile responsiveness.
React Material UI - Responsive CardMedia. Transparent and then whatever is your content within the drawer wrap it with a from Material-UI set its styles so that it can shift down the of pixels as your appBars height. The most important code for the Drawer itself to be responsive is the Boolean.
To achieve it you first have to define a z-index for your AppBar your styles object. The Material-UI Drawer React component is a useful container component with a variety of positioning options. Persistent navigation drawers can toggle open or closed.
I try to create a default template for my applicationI want to use an AppBar and a LeftNav renamed in Drawer in new versions in separated components. Make the app bar z-index always one more than the drawer z-index zIndex. Material-ui-next Responsive Drawer missing border.
This can be accomplished with the new version of Material-UI. Timmo Does anyone know how to or know of any examples of how to create a reactive app-bar and drawer. I want to use it to open the LeftNav but I dont know how I can call my LeftBarComponent component function to open it.
To put the Drawer below the AppBar add the following line in your AppBar style. Aligning AppBar items. The drawer sits on the same surface elevation as the content.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. The state of the drawer is remembered from action to action and session to session. The App Bar displays information and actions relating to the current screen.
All the examples provided in material-ui-next web page are starts with Appbar. We have a tutorial here on Paper if you arent familiar. I also want all content to have the same padding so its just a matter of inserting margins for all content.
Here is my current code. It is closed by default and opens by selecting the menu icon and stays open until closed by the user. Const styles theme appBar.
Material UI Drawer wont move under Appbar. In this demo youll see a quick way to position the Drawer underneath an AppBar. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars.
Its used for branding screen titles navigation and actions. Im just using the standard component widths in material UI - the drawer is 255 and the appbar is 64. The AppBar has a menu button on it by default.
Material-UI Drawer Under AppBar. Show activity on this post. The main CSS properties added here to make this bar stick to the top of the screen are the position.
How to Customize Material-UI Drawer Width Color Position Under AppBar and More January 21 2022 May 1 2021 by Jon M. React - Material-UI Responsive AppBar and Drawer. So far I noticed it very stable.
Check this demos out.

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Html Material Ui Drawer Won T Move Under Appbar Stack Overflow

Reactjs Material Ui App Bar Component S Menu Does Not Show Up After Toggle Stack Overflow

Material Ui Drawer Under Appbar Video

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Javascript Material Ui Responsive Based Appbar Covering Over Main Contect How Can I Fix This Stack Overflow

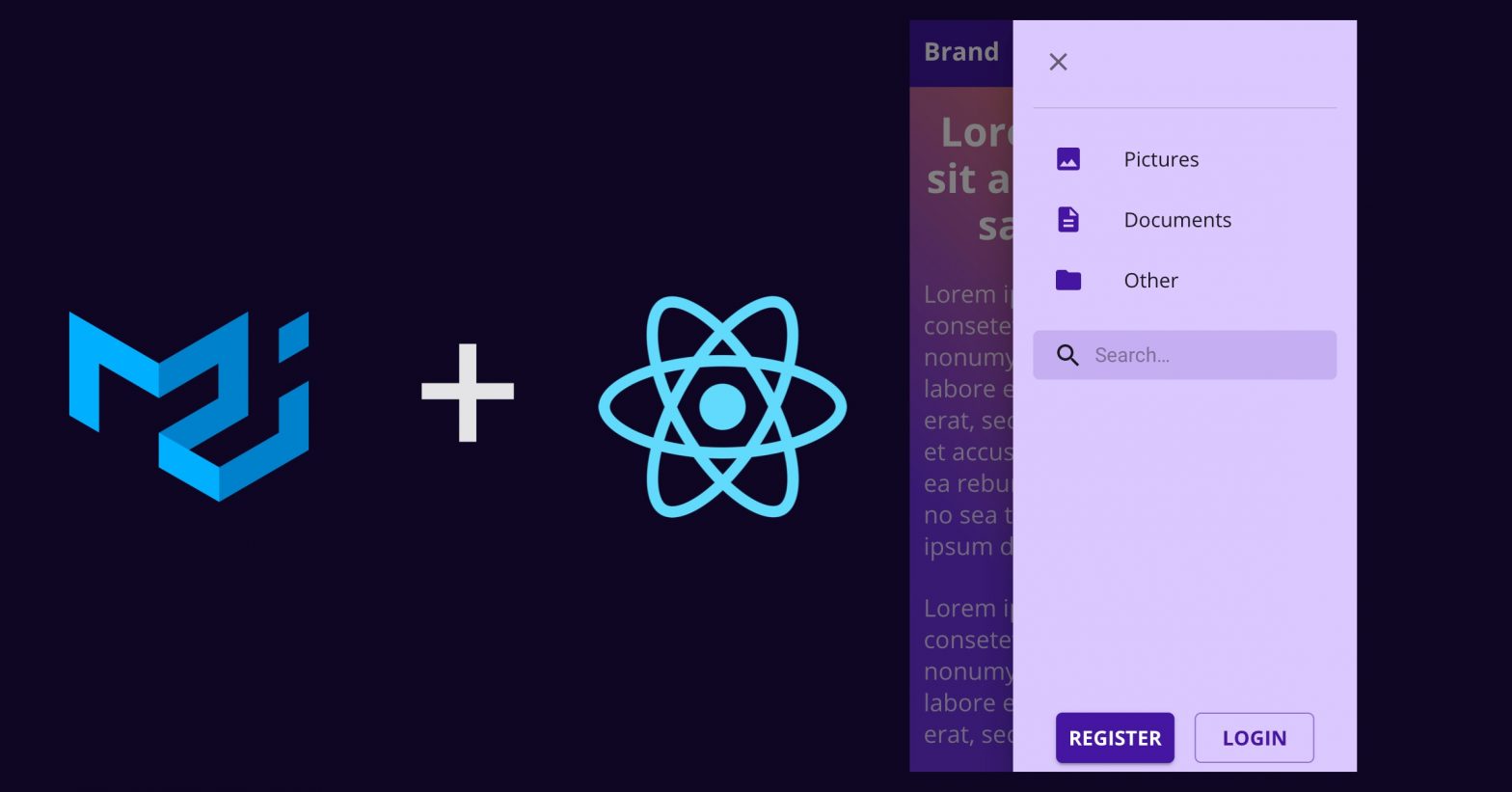
Creating A Hamburger Menu Navigation With React And Material Ui 5

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Add Example For Navigation Drawer Clipped Under The App Bar Issue 10234 Mui Material Ui Github

Material Ui React Drawer Menu Paper Appbar Youtube

Javascript Why Would Material Ui S Appbar Just Break Its Own Css On A Few Page Reloads Stack Overflow

Appbar Safari Does Not Shift When Persistent Drawer Is Re Opened Issue 9911 Mui Material Ui Github

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

How To Customize Material Ui Drawer Width Color Position Under Appbar And More Smart Devpreneur

Snappy Web Design How To Set Active Material Ui Listitem Link